

Давайте поговорим о том, как стать веб-дизайнером. Можно ли обучиться этой специальности самостоятельно, не посещая курсов и тренингов, и сколько удастся заработать на начальном этапе.
Многие сначала загораются этой профессией, так как со стороны она выглядит творческой, интересной и прибыльной. Но в процессе обучения не справляются с объемом информации и бросают на полпути. Чтобы у вас подобного не произошло, я объясню, чем занимается веб-дизайнер и какие навыки вам потребуются в дальнейшем.
Кто такой веб-дизайнер и что он делает
Данная специальность появилась уже XXI веке, когда IT-технологии стали стремительно развиваться. Обычно веб-дизайнеры работают в сфере рекламных услуг, разрабатывают сайты. В обязанности профи входит создание дизайна сайтов, рекламных объявлений, баннеров и т. п.
Если вы – творческая личность с нестандартным мышлением, значит, вы выбрали профессию по призванию. Также важны художественные способности, логика и усидчивость. А вот хорошо рисовать совершенно не обязательно, так как творить вы будете в специальных программах.
Дизайнеру нужно не только продумать внешний вид сайта и каждой его страницы, но и знать, как прописывать коды макетов для верстки, куда потом будут вставлять баннеры, иконки и другой контент. Художественные задачи перед специалистом ставятся как крупные – самостоятельно создавать иллюстрации, так и более мелкие – обрабатывать картинки для размещения на сайте.
С чего начинается профессия веб-дизайнера
С обучения. Причем платного.
Некоторые полагают, что навыков работы в фотошопе будет достаточно, и пытаются интуитивно разобраться в остальных программах. Кому-то это даже удается. Но дополнительное образование никогда не будет лишним, особенно в области IT. К тому же фотошоп далеко не единственная программа, которая необходима веб-дизайнеру для полноценной работы.
Начать осваивать специальность можно и самостоятельно, по книжкам для чайников. Но достичь высокого уровня таким образом вам, скорее всего, не удастся. Все равно придется пойти на курсы. Лучше постигать основы под руководством гуру, которые вовремя дадут нужный совет и поделятся профессиональными секретами.

На любых курсах вам дадут базовые навыки и много теории. Понятно, что на одной теории далеко не уедешь, но зато на практике меньше шишек набьете. К тому же у вас будет хороший старт. Если работодатели и ищут дизайнера без опыта, то охотнее возьмут того, кто закончил хотя бы какой-то курс.
Набросаем план освоения профессии.
- Учите теорию. Много теории. Читайте про веб-дизайн все, что под руку попадется. Разберитесь, что такое типографика и инфографика, цветовые сочетания и графические форматы.
- Поработайте в основных графических редакторах. Для начала просто ознакомьтесь с программами – в процессе работы у вас будет время изучить их более подробно.
- Не отказывайтесь даже от копеечной работы, всему нужно учиться на практике. С каждым разом вы будете выполнять заказы все быстрее и качественнее. Делайте буклеты и баннеры. Пробуйте копировать дизайн понравившихся сайтов, интернет-магазинов. Можно начать с простых лендингов. Со временем у вас появятся собственный стиль и вкус. Ищите свое направление в профессии.
- “Шерстите” популярные площадки и анализируйте, почему именно они отличаются высокой посещаемостью. Смотрите взглядом дизайнера и перенимайте хитрости и приемы коллег.
- Начинайте собирать портфолио, куда будете помещать лучшие проекты. Не забывайте записывать названия работ и даты.
- Хорошим подспорьем станут курсы, онлайн-обучение или оффлайн-школа.
- Спустя время можно создать стоящее портфолио с лучшими работами, опубликовать свои контакты и цены на услуги.
Что должен изучать начинающий веб-дизайнер
Основой для начинающих является изучение UX и UI дизайна.
В крупных компаниях графикой, версткой, макетированием, UX и UI дисциплинами могут заниматься разные специалисты и даже разные отделы, которые работают совместно и ежедневно контактируют. Крутой веб-дизайнер, а особенно фрилансер, должен обладать всеми этими навыками. Ему нужно не только интуитивно чувствовать запросы потребителей, но и оттачивать мастерство создания интерфейса.
Рассмотрим подробнее, что такое UX и UI.
UX-дизайн

UX – User Experience (Опыт Пользователя) – помогает понять, как именно пользователь воспринимает дизайн и интерфейс проекта. Сайт, разработанный на основе UX-дизайна, должен быть удобным, понятным и приносить клиенту удовольствие от использования.
Для веб-дизайнера UX служит основой создания сайта. Недостаточно будет создать только графический материал. Необходим целый макет, или “каркас” интерфейса, для полного восприятия проекта пользователем.
Например, случается, что нарочито небрежный интерфейс онлайн-магазина собирает намного больше посетителей, чем торговая площадка с “вылизанным” дизайном. Это значит, что web-специалист хорошо проработал основу UX и понял, что хотят видеть клиенты и зачем им это нужно.
Это видео поможет вам узнать больше про UX-дизайн:
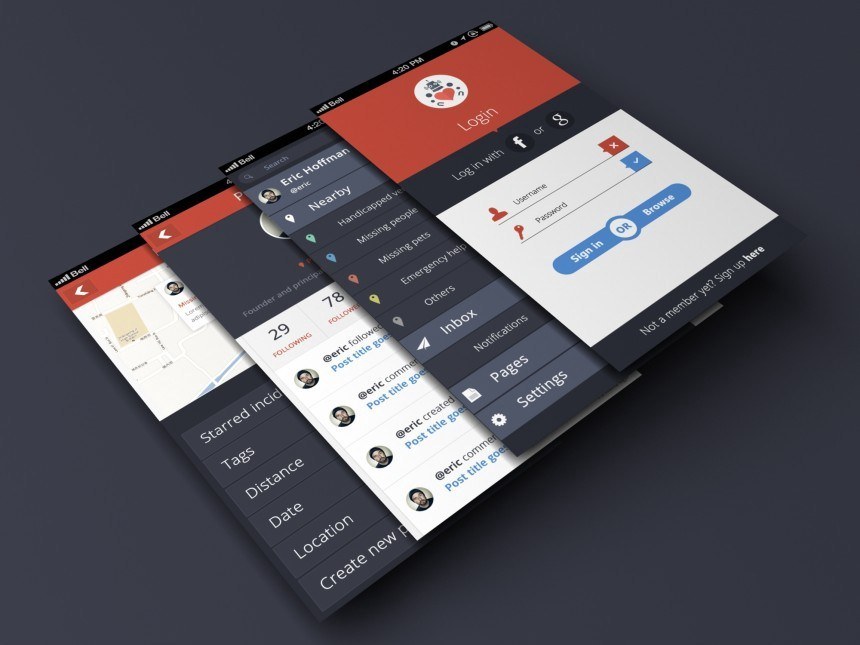
UI-дизайн

UI – User Interface Design (Пользовательский Интерфейс) определяет физические характеристики и визуальное исполнение сайта. Дизайнер сосредотачивает внимание на обработке графического контекста: как выглядят кнопки, шрифты, меню и т. д. Наполняет сайт картинками, аудио- и видеоматериалами. При этом он отвечает не только за вкусовое исполнение, но и за юзабилити (удобство использования).
Окончив курсы по UX / UI дизайну, вы сами сможете проектировать интерфейсы, где привлекательность для пользователя не менее важна, чем внешний вид ресурса.
Какими навыками должен обладать хороший специалист
Владельцы компаний не берут тех, кто мечтает научиться мастерству веб-дизайна за счет работодателя. Обязательно нужно знать теорию и иметь хотя бы минимальную практику, чтобы принести пользу в процессе работы. Хороший дизайнер должен понимать:
- Как пользователь воспринимает любой сайт.
- На какой логике построены приложения и внешний вид интернет-ресурса.
- Как строить композицию для интерфейса и как с ней работать.
- Как подбирать типографику и шрифты.
- Как работать на Figma и Cinema 4D.
- Как программировать на CSS и HTML. Они необходимы для внедрения своих идей в работу сайта.
- Как создавать и обрабатывать изображения в графических программах.

Преимущества и недостатки профессии
В профессии веб-дизайнера, как и в любой другой, есть свои плюсы и минусы. Давайте поговорим о них подробнее, чтобы вы заранее знали, к чему готовиться.
Плюсы
Преимуществ у профессии достаточно:
- Хорошие заработки – крутой профи может получать 100 000 рублей в месяц и более.
- Актуальность профессии – вы всегда найдете работу в офисе или на фрилансе.
- Карьерный рост – можно стать руководителем или владельцем веб-студии, и не одной.
- Можно заключить договор с иностранными заказчиками, что в разы увеличит ваши доходы (правда, придется подтянуть английский).
- Получив достаточный опыт в крупной компании, легко перейти на фриланс, рулить своим временем и при этом неплохо зарабатывать.
- На начальное образование потребуется совсем немного денег, потом вы будете учиться на собственном опыте без всяких затрат.
Минусы
Среди недостатков выделю только три.
- Если вы фрилансер, то заказы не постоянные. Можно набрать кучу заказов и сутками не выходить из квартиры, закрывая дедлайны, а можно неделями искать интересные проекты и ничего не зарабатывать.
- Вашу работу могут не принять и выскажут недовольство. Избежать таких моментов поможет опыт – со временем вы научитесь предугадывать желания заказчика и вовремя устранять недочеты.
- Рост конкуренции. Это касается любой профессии в IT-сфере.
Однако настоящему профессионалу все нипочем. Так что растите и развивайтесь!
Признаки качественного дизайна
Вот несколько признаков того, что вы сделали свою работу хорошо.
- Сайт понятен пользователю. За все время существования интернета пользователи примерно представляют, как должен выглядеть стандартный сайт. Но порой начинающий веб-дизайнер хочет себя проявить и может заиграться – из обычного лендинга сделать что-то запутанное и сложное. Запомните: хороший проект должен быть оригинальным и в то же время отвечать стандартам.
- Нет сложностей. Google обрел популярность не зря. Их платформа максимально проста и говорит со своими пользователями на одном языке. Поэтому сто и одна кнопка на сайте ни к чему. Главное правило web-дизайнера – просто и со вкусом.
- Есть отклик. Пользователи идут на связь, оставляют заявки, заказывают обратный звонок, помещают товары в Корзину.
- Яркий контент. На сайте размещены интересные картинки, анимация, нужная информация. Размер шрифта, расположение графики и контент уместны и нацелены на пользу клиенту.
Важно! Имейте в виду, что чем меньше на сайте графических элементов, тем быстрее он будет загружаться, что сэкономит время пользователя.
Сколько зарабатывает начинающий веб-дизайнер
Признаюсь честно, поначалу придется потрудиться за малые деньги. Биржи труда переполнены молодыми специалистами, а оплата труда начинается с 20 000 рублей в месяц. Компании охотнее возьмут в штат сотрудника, который имеет хотя бы минимальный опыт работы.
Такой опыт можно получить на фрилансе/удаленке. Там заработки тоже не радуют новичков, однако нужно же с чего-то начинать. Не отказывайтесь от заказов, берите любой удобный и несложный. Вы учитесь, и вам нужно набивать руку.
О других советах по увеличению доходов с фриланса почитайте в общей статье “Как зарабатывать на дому”.
Где пройти онлайн-обучение web-дизайну
Если вы уже приняли решение стать крутым веб-дизайнером, начните с курсов по графическому дизайну, а потом переходите к специализированным. Ниже рассмотрим 4 самых популярных школы.
Skillbox

Автор: Сергей Попков.
Описание: Обучение длится 2 года. Видеоуроки можно смотреть с любого гаджета и в любое удобное время. Вас ведет куратор, он же консультирует и проверяет домашние задания. В течение всего курса вы подробно разбираете, что должен уметь специалист, как работает сайт, учитесь правильно составлять технические задания для заказчиков. Есть практика в программах для дизайна.
Стоимость: Для первых 20 студентов – 146 143 руб. Без скидки – 365 367 руб.
Пройти курс
Нетология

Авторы: Михаил Розов, Григорий Коченов, Алексей Бородкин.
Описание: Онлайн-школа обучает многим специальностям, востребованным в IT-сфере. Вы сможете получить не только теорию, но и попрактиковаться. Обучение начинается с нуля, поэтому программа подходит для новичков. Платформа разработана таким образом, что удобно смотреть уроки не только с компьютера или планшета, но и на телефоне. Время обучения занимает 5 месяцев.
Стоимость: 53 000 руб. По новогодней скидке – 26 500 руб.
Пройти обучение
Loftschool

Автор: Елена Мойся.
Описание: Онлайн-школа работает с 2014 года и обучает разным профессиям в IT-сфере. Ускоренный курс длится всего 6 недель. Обучение подойдет тем, кто работает в профессии до полугода или только решил заняться веб-дизайном. Вас научат работать с основными программами и графическими редакторами. Также вы узнаете профессиональные секреты от преподавателей.
Стоимость: 12 000 руб. Первый взнос – 6 000 руб.
Пройти курс
GeekBrains

Автор: Анастасия Лебедева.
Описание: В школе обучают разным направлениям в IT-сфере. Интенсивное онлайн-обучение длится полгода. Оно поможет понять, что за профессия веб-дизайнер. Вас научат делать дизайн-макеты страниц. Вы узнаете, как создавать пользовательский интерфейс, презентовать свою работу и какие материалы стоит включать в качественное портфолио. Есть круглосуточная поддержка и личный куратор для каждого студента.
Стоимость: 33 984 руб.
Пройти курс
Заключение
Вот мы и познакомились с профессией веб-дизайнера и основными аспектами его работы. Лучше всего начинать обучение с курсов – у вас будет хорошая база для продвижения вперед. И параллельно не забывайте о саморазвитии – к вашим услугам книги, видео и опыт специалистов.
Заинтересовала ли вас эта профессия? Пишите в комментариях, задавайте вопросы! А для вдохновения посмотрите видео, как стать веб-дизайнером без профильного образования.